自定义页面
大约 2 分钟
VanBlog 支持自定义页面,但首先请您明确自己的需求。
自定义带有默认布局的页面
如果要自定义带有布局的页面,通俗的理解就是替换掉文章页面中文章卡片的内容。您可以通过以下操作实现:
- 新建文章,在文章内可直接写 html 代码
- 设置文章为隐藏
- 在后台布局设置中开启
通过 URL 访问隐藏文章 - 在后台自定义导航栏中添加这篇文章
- 或者在定制化中,嵌入自己的代码把这篇文章的 URL 嵌入到合适的位置
完整的自定义页面
不带有已有布局,完全自定义的页面。
分为两种:单文件页面、多文件页面。
前者可直接通过后台内置编辑器编辑其 HTML 内容,比较省事、后者需要上传相关的文件,适合复杂页面。
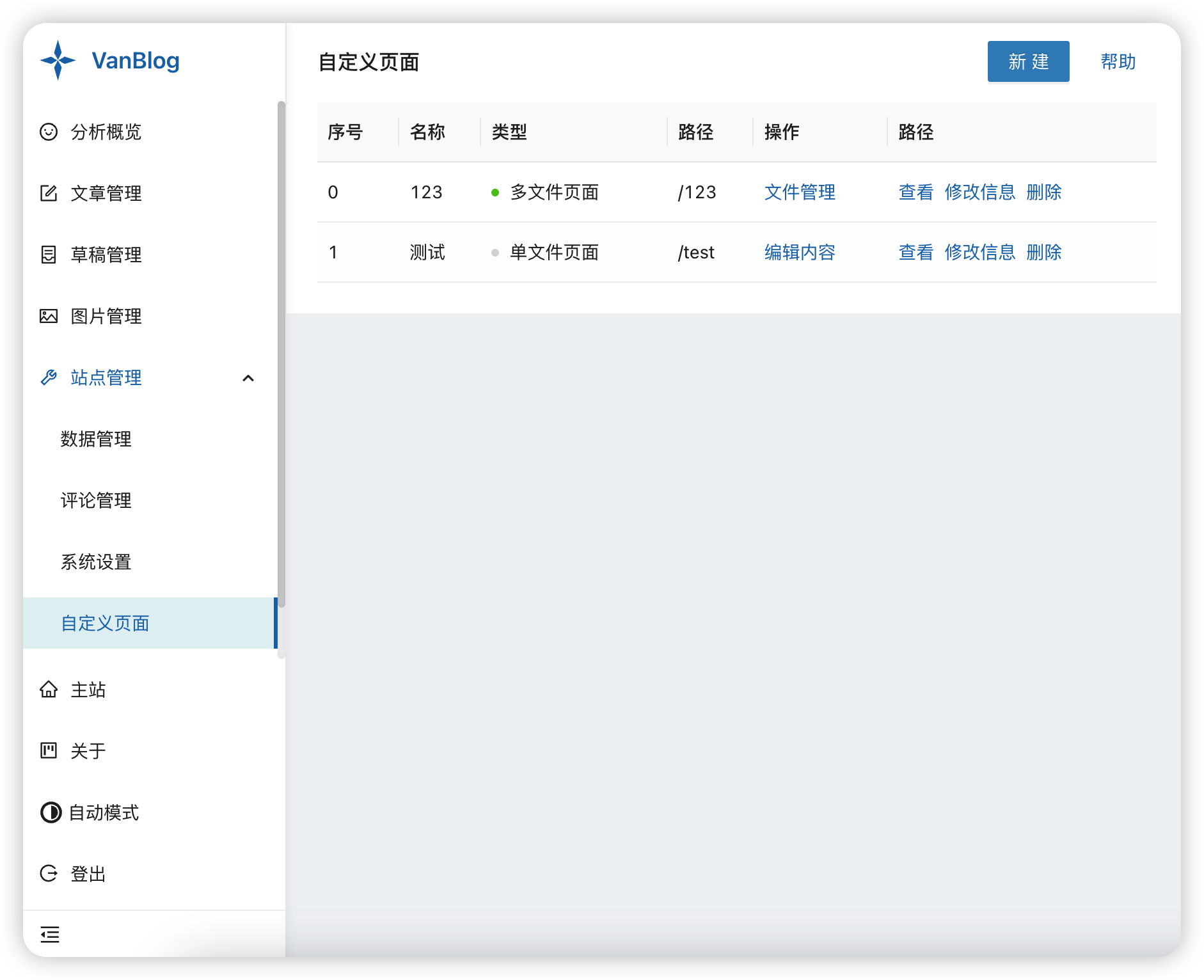
在后台的 站点管理/自定义页面 中可以找到功能入口:

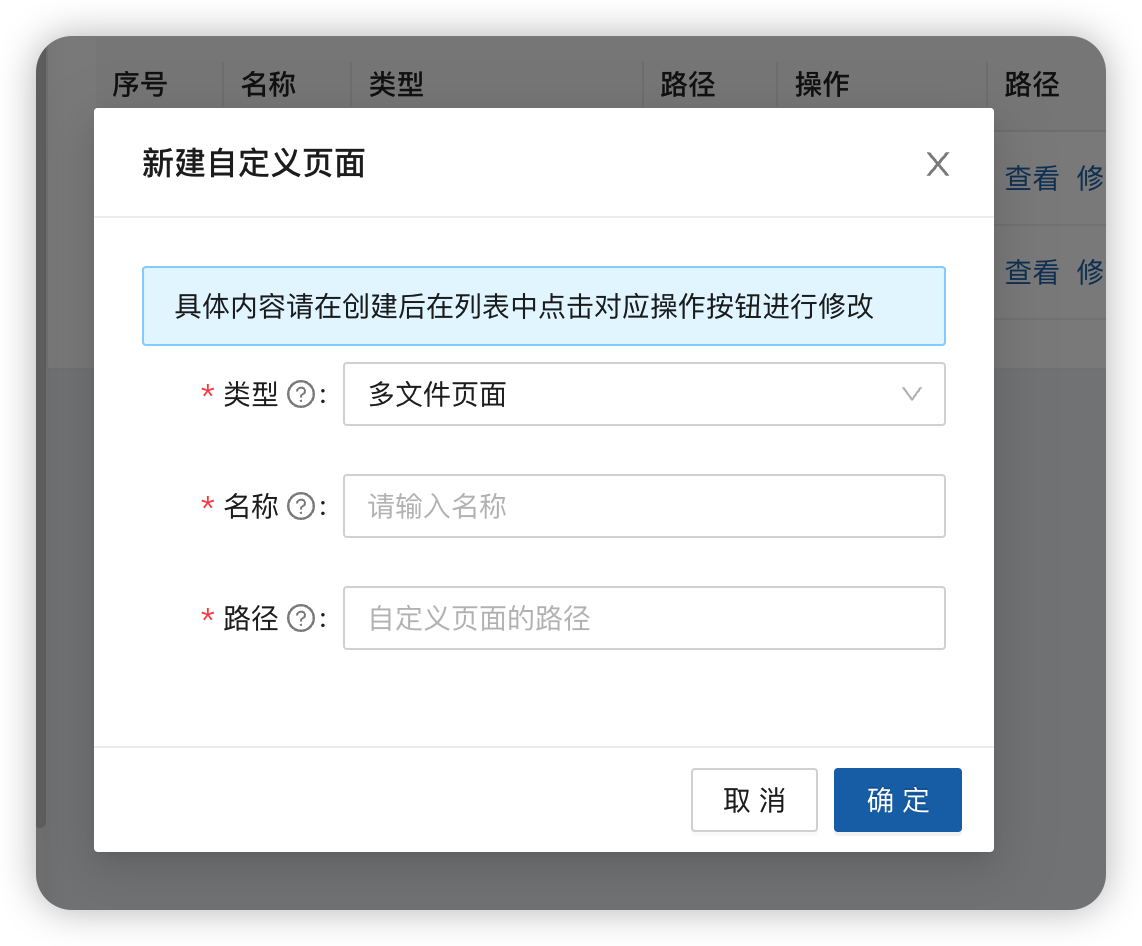
新建页面
您可以新建自定义页面:

PS:路径必须以 / 开头,实际的访问路径会在前面加上 /c。比如我定义了自定义页面路径为 /door,实际我可以通过 /c/door 来访问此页面。
编辑页面
创建完毕后,点击列表页的 编辑内容 或 文件管理 ,即可跳转到代码(文件)编辑器进行编辑。
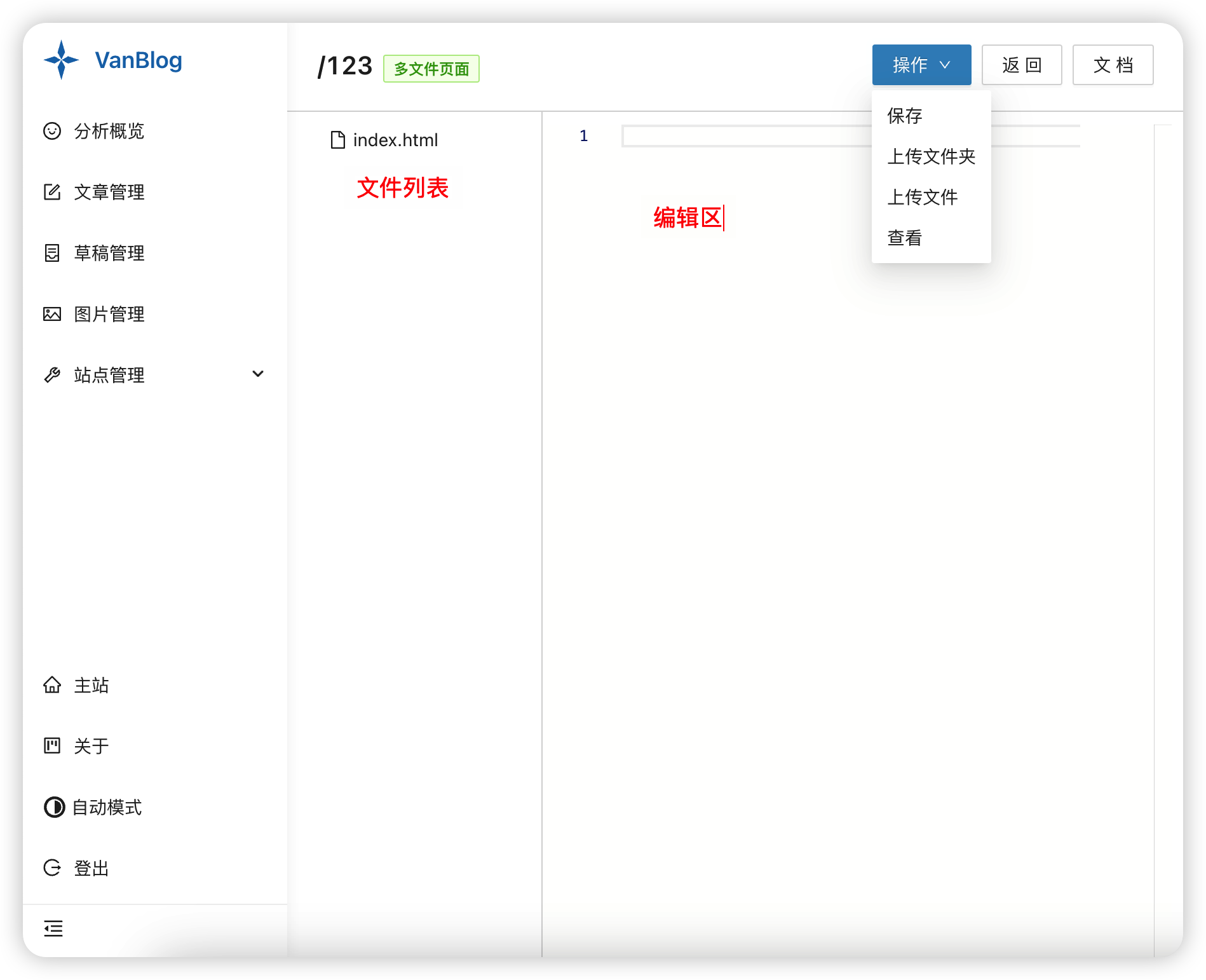
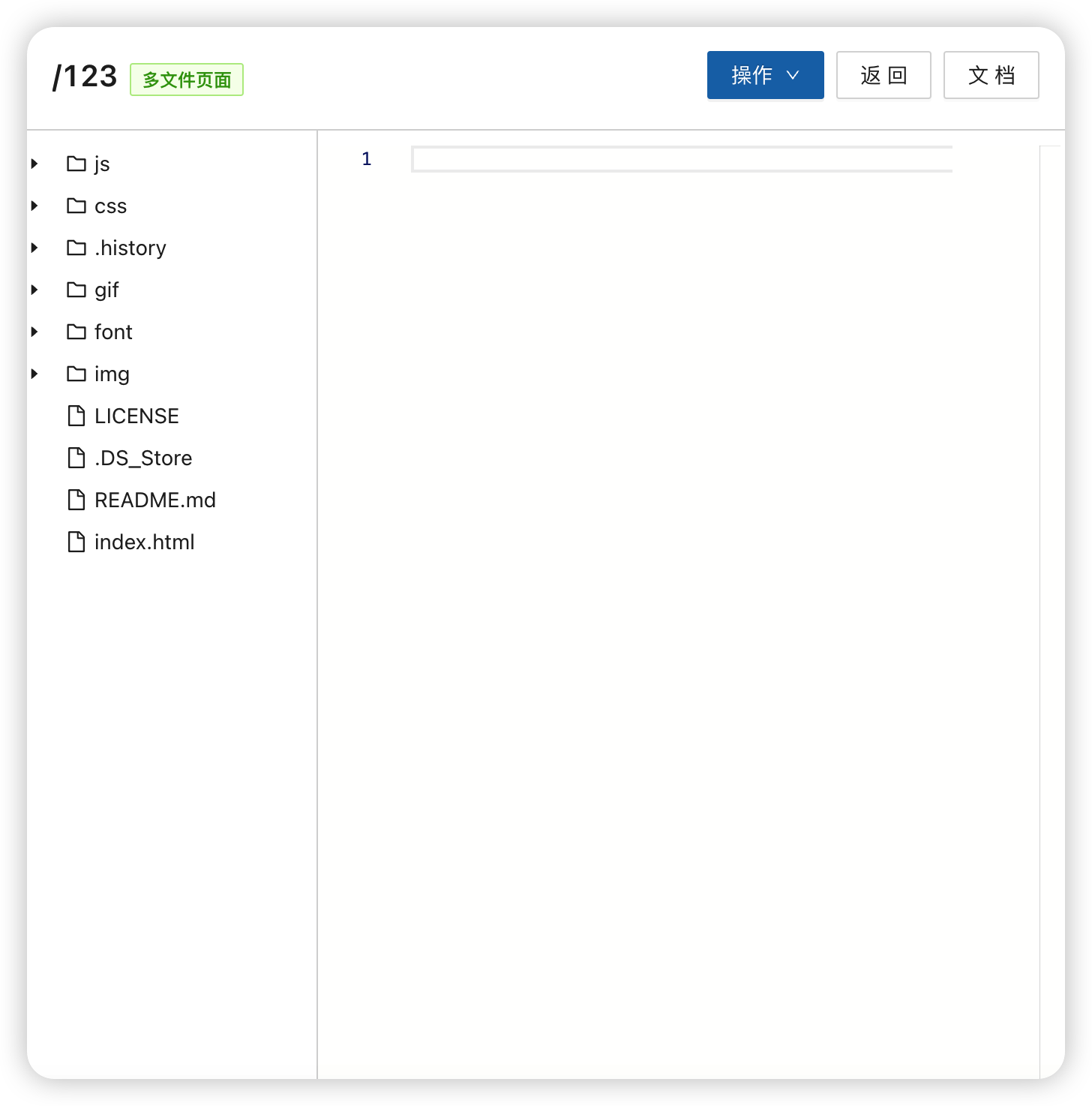
多文件页面的编辑器

首次使用,需要先上传文件或文件夹。
- 当前目录:左侧文件列表中,如果有选中的文件/文件夹,当前目录就是选中的文件所在目录,或者所选文件夹的目录。如果未选中,就是根目录。
- 上传文件夹会上传文件夹内所有文件到当前目录,保留层级关系。
- 上传文件会上传所选文件到当前目录。
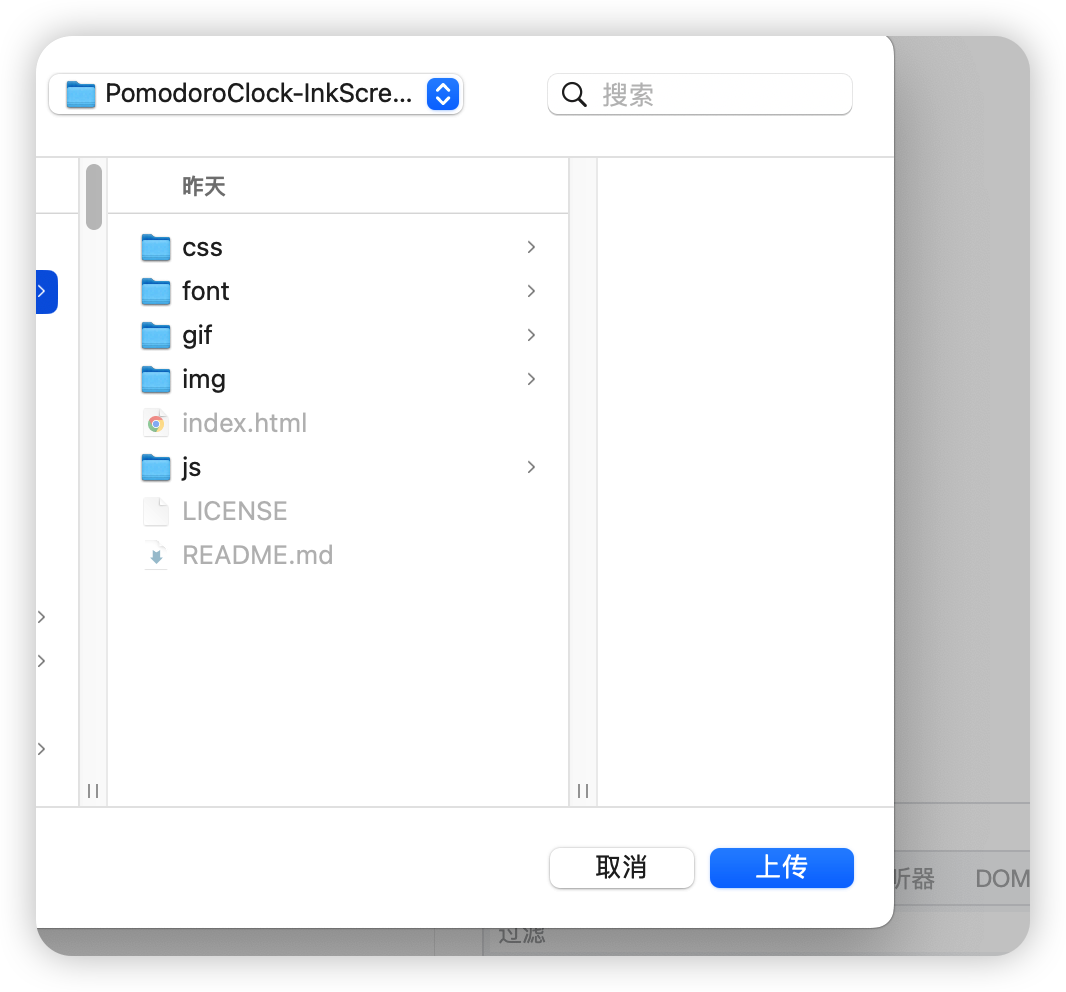
例如我上传了一整个番茄钟项目文件夹:


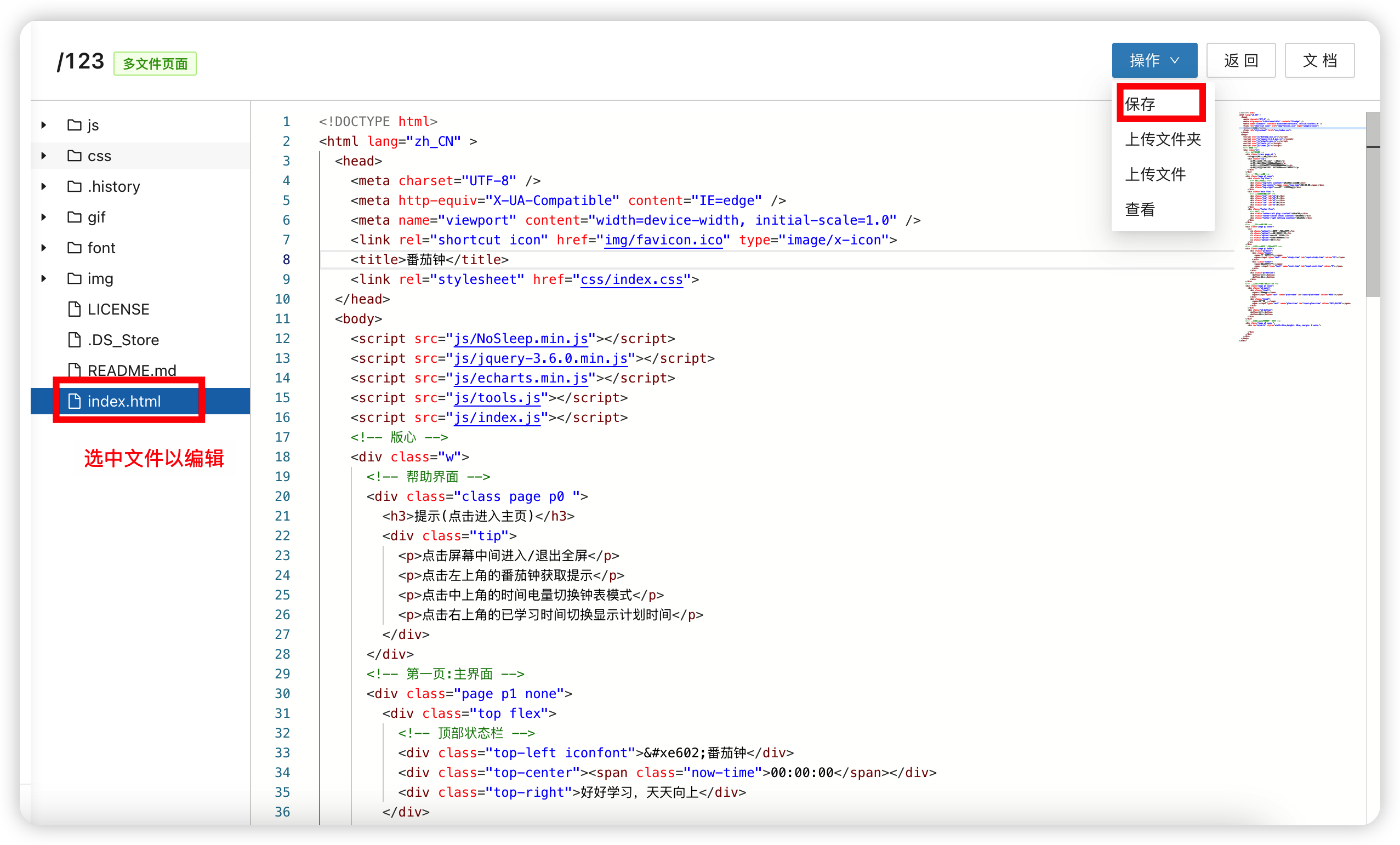
上传完毕后,我可以点击左侧文件列表中的某些文件,在右面的编辑器修改它们,并点击 操作/保存 以保存更改。

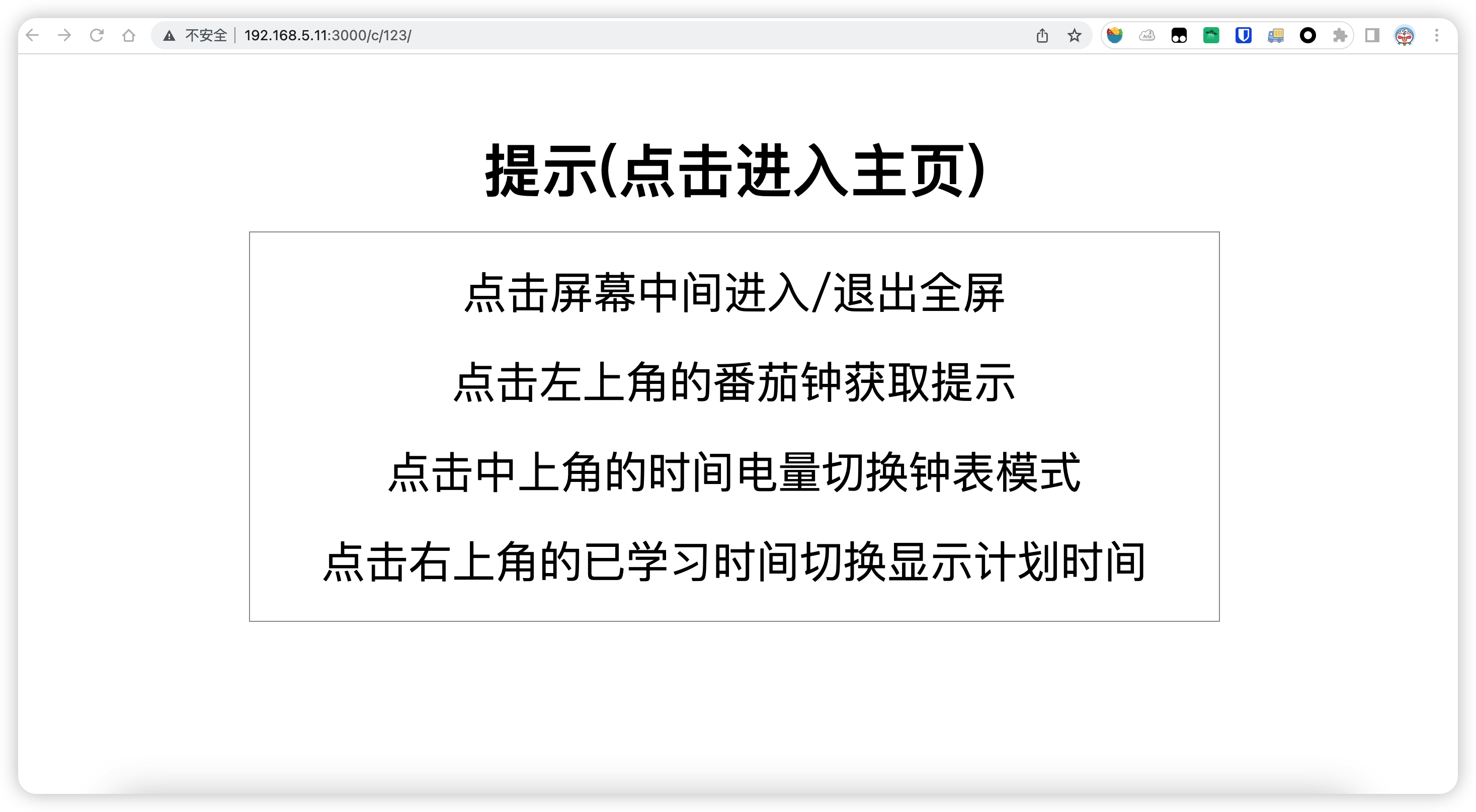
效果如图:

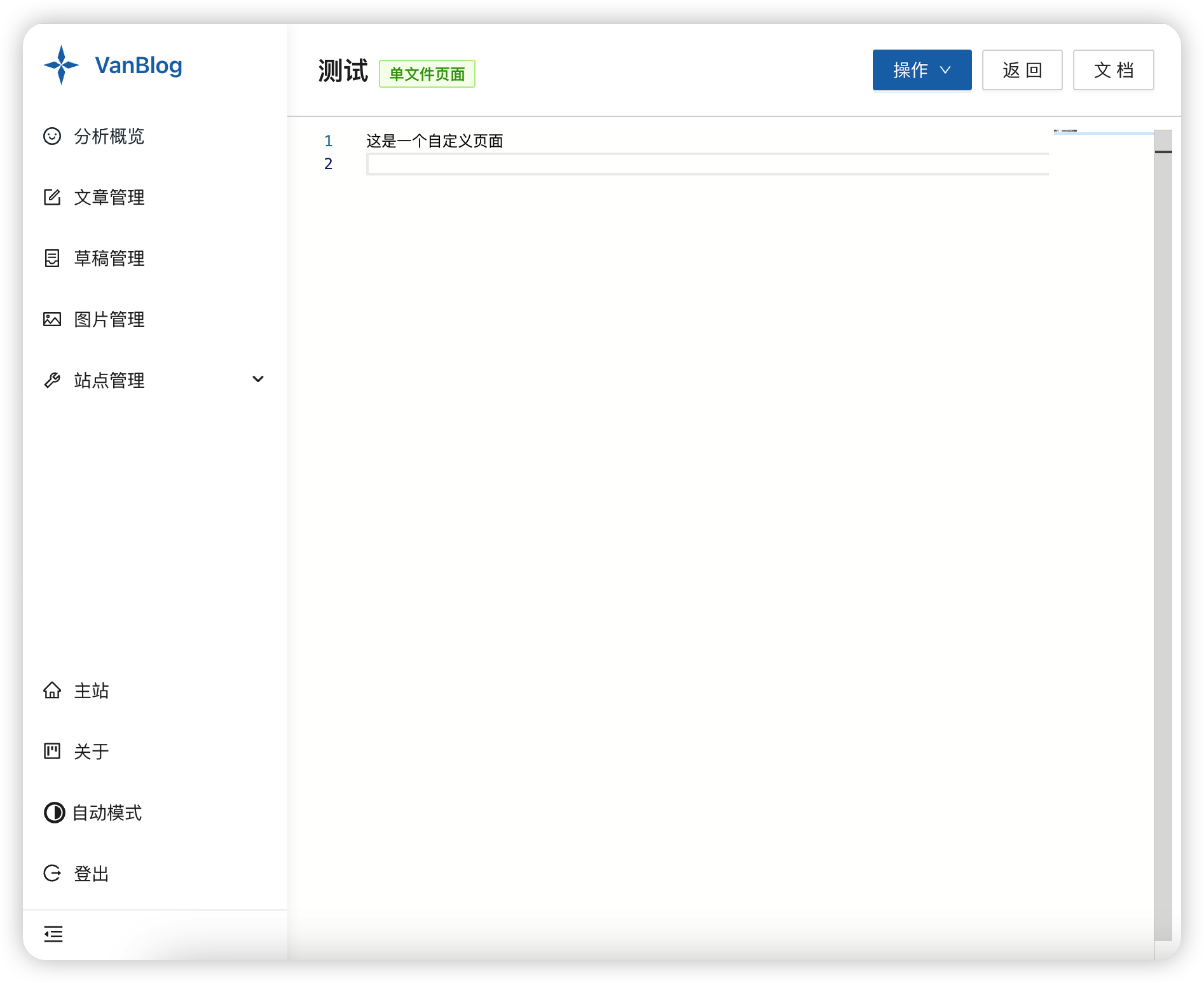
单文件页面的代码编辑器

效果如图:

可以在编辑器修改它们,并点击 操作/保存 以保存更改。